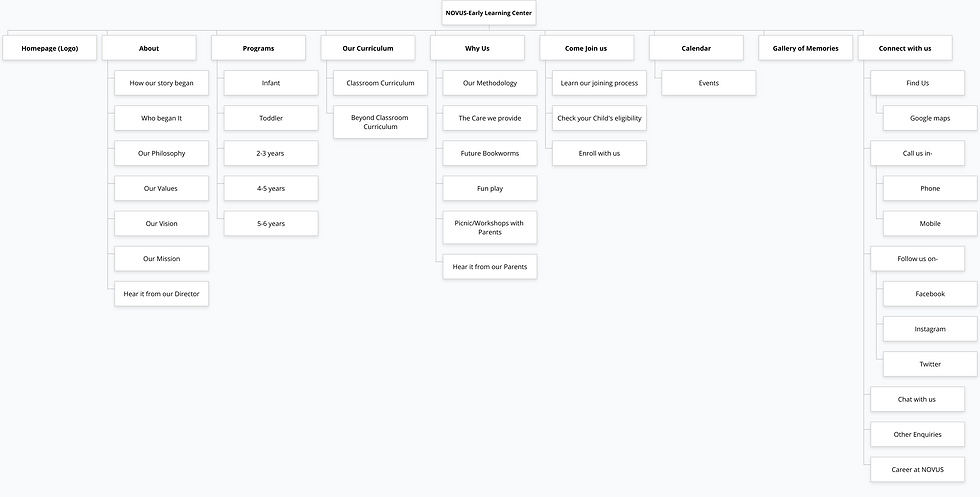
Information Architecture
After analyzing competitor websites and gathering insights from the user group, I developed the sitemap for the website.
User Personas
Based on my research into the target audience for the website, I developed user group profiles. This process allowed me to empathize with my users and understand their goals and needs, helping me prioritize the website according to their requirements.





This project focuses on developing a website for NOVUS, an early learning center that promotes "Discover Happy Childhood." NOVUS emphasizes hands-on learning, encouraging children to explore and experiment through engaging activities. Their unique teaching method fosters curiosity and enhances thinking skills. The website is designed to effectively communicate NOVUS's distinct approach to early childhood education.
Project Introduction
NOVUS is an early learning center with the motto "Discover Happy Childhood." They believe in nurturing the curiosity of young minds, who need food for thought, space to explore, and time to experience. At NOVUS, they offer children opportunities to Explore, Experiment, and Experience every concept they learn, transforming them into lifelong learners.
Their methodology focuses on creating a rich, stimulating environment that encourages exploration and experimentation. This approach allows children to investigate their surroundings and discover the truths of the world. Their trained facilitators ignite curiosity and enhance critical thinking skills in young learners. The activities at NOVUS emphasize nurturing creativity and critical thinking rather than solely acquiring knowledge, which is essential in today's world.
The curriculum they design is engaging and inspiring, motivating children to become lifelong learners. Their teaching strategy is based on differentiated instruction, which addresses children’s short attention spans and individual needs. This approach is further supported by our learning center concept, which enables children to move freely throughout the space during the day.
MY ROLE
UX DESIGNER;
UX RESEARCHER
TEAM
CLASSROOM
PROJECT
TIMELINE
FEB, 20’

The Problem Space
Defining the Objective
The main objective of this project was to design a website for the center, making their services more diverse and inclusive, while also enhancing the learning experience for both children and parents.
Identifying Key Stakeholders
-
Parents with their children already enrolled in the center;
-
New parents-to-be; and;
-
New admitted children.
Research & Discovery
Competitor Study
A competitor study was conducted to understand the content and design concepts behind various early childhood centers and kindergarten websites. This study aimed to inform the design process for NOVUS's website. The websites examined included:
- Park's Place Daycare and Learning Center
- Idea Early Learning Center
- Early Learning Success
- Fisher Early Learning Center
- Kreedo
Based on this competitor analysis, I evaluated the features of each website using three parameters: Existing, Missing, and Redundant.
-
Existing: Most websites feature a good navigation system, with a clear distinction between each tab. Some centers also have a chatbot feature, which allows parents to engage in quick chats for inquiries and related information.
-
Missing: Some Learning Center websites lack a clear hierarchy of information, making the layout feel cluttered. Additionally, Idea Learning Center and Early Learning Success are both missing visual appeal.
-
Redundant: A few websites have separate mailing information listed in both the top menu bar and the 'Contacts' menu. This redundancy appears unnecessary and could be streamlined.
Key Deliverables:
-
Low-Fidelity Wireframes;
-
High-Fidelity Wireframes; and,
-
Website Prototype.

Design Process: From Concept to Execution
Moodboard

Brand Guidelines
Using the Visual MoodBoard, we established the brand colors and created brand guidelines for the website. Since the website is for an early learning center, we selected colors and fonts that reflect a child's playful and colorful world.

Paper Sketches
Before creating the wireframes in digital format, I began by sketching them on plain paper. I brainstormed several ideas for the layout of different important screens and recorded them in my sketches. These sketches later served as a reference while I developed the digital wireframes for the website.





Wireframing
Once the initial ideas were sketched and a design layout was established, I created the digital wireframes as part of the deliverables to establish a visual layout for the website.







Hi-Fidelity Wireframes
The website was designed with the needs of user profiles in mind, particularly as it serves as a learning center for kids. I aimed to create a clear hierarchy of information that users can easily understand. Additionally, the navigation system is simple and user-friendly. I have also developed screen prototypes that include all the essential content screens for the website.



Reflections: What I Learned
While user testing was not feasible for this classroom project, its primary focus was on understanding and applying the UX and UI design processes. This involved a deep dive into research methodologies, design principles, and color theory – foundational skills crucial for developing any human-centered product or service. I diligently followed each step of the design process throughout this project.
